
일러스트레이터 앱으로 만드는 3D 텍스트 효과 (포토샵까지 활용!)
오늘은 일러스트레이터 앱과 포토샵을 활용해서 감각적인 3D 텍스트를 만드는 과정을 소개해볼게요. 폰트는 빈티지한 느낌이 살아 있는 패스트푸드 로고에서 영감을 받은 조셉 처치워드의 마리아나 서체 느낌이 나는 Burghi Variable이라는 서체를 사용했어요.

1. Burghi Variable 폰트 다운
Adobe Fonts에서 제공하는 Burghi Variable 폰트를 먼저 다운받아주세요.
디스플레이용으로 적합한 굵은 스타일의 서체로, 이번 작업처럼 3D 효과를 줄 때 매우 잘 어울린답니다 😊

2. 폰트 굵기 선택은 'big'
Burghi Variable 폰트를 선택하실 때는 굵기(big)로 설정해주세요.
얇은 버전보다는 두꺼운 스타일이 3D 효과를 적용했을 때 입체감이 확실하게 살아나요!

2. 텍스트 아웃라인 & 그룹 풀기
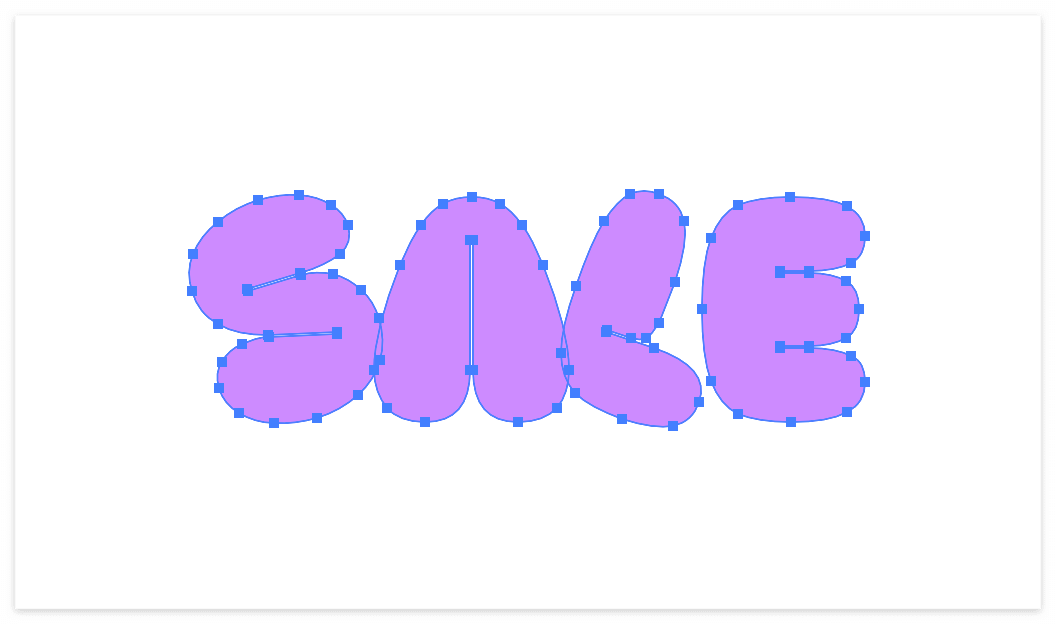
원하는 문구를 입력한 뒤, 아웃라인(맥:Cmd + Shift + O)(윈도우:Ctrl + Shift + O)을 만들고 '그룹풀기'를 눌러주세요.
저는 SALE을 적어봤어요. 아웃라인과 그룹풀기는 각 글자를 개별로 조정할 수 있도록 준비하는 과정이에요!
색상이나 회전, 입체감 등을 따로 설정할 수 있어 유연하게 작업할 수 있어요.

3. 컬러 적용 후 전체 선택
각 글자에 원하는 컬러를 적용한 뒤 드래그해서 전체 선택해줍니다. 이제 본격적으로 3D 및 재질 효과를 적용할 준비 완료!

4. 3D 오브젝트 설정
상단 메뉴에서 효과 → 3D 및 재질 → 오브젝트 (영문:Effect → 3D and Materials → Object) 클릭하면
우측에 3D 및 재질 창이 뜨는데요, 오브젝트에서 [심도:3.5278m]를 설정해줍니다. 위에 이미지를 참고해서 각도를 조절해보세요.
각도 하나만 잘 잡아도 입체감이 확 살아나요!

재질 탭으로 넘어가서 기본 재질 초기값으로 설정되있는거 냅두시고 [거칠음:0.4]로 맞춰주세요

조명 탭에서 위에 이미지를 참고하여 빨간색 박스 체크해놓은 [강도:70%, 회전:147, 높이:51, 부드러움:40%, 강도:76%] 어두운 영역에서 [그림자 테두리:71%]까지 맞춰서 설정해주세요.

1. 3D 및 재질 창 우측상단에 렌더링 아이콘을 클릭하고
2. 광선 추척을 키고 노이즈 감소 체크
3. 렌더링 버튼 눌러주면 최종 입체 텍스트가 고해상도로 렌더링됩니다.

짜잔!🎉 입체감이 살아있는 SALE 텍스트 완성 정말 간단하죠?

5. 포토샵으로 마무리 디자인
이제 포토샵으로 넘어와서 디자인을 마무리해볼게요. 포토샵에서 새 창을 열고 ‘이미지 생성’ 기능을 눌러주세요.

저는 흰 종이 질감 적어봤어요. 포스터 느낌이 나는 배경으로 활용하기 좋아요!

좌측 [생성형 레이어]창에서 변경에서 원하는 이미지 텍스처를 선택해서 적용해주세요.
이미지가 마음에 들지 않으면 최대한 비슷한 이미지를 선택하고 바로 위에 [생성] 버튼을 클릭해보세요. 다시 이미지가 생성됩니다😊

일러스트창으로 돌아가서 아까 만들어놓은 SALE 오브젝트를 복사(맥:Cmd+C/윈도우:Ctrl+C)하여
포토샵에 붙여넣기(맥:Cmd+V/윈도우:Ctrl+V)하고, 다른 형식으로 붙여넣기에 스마트 오브젝트를 클릭 확인을 누르면 크기 조절 시 깨지지 않는 고급 벡터 이미지로 사용할 수 있어요.

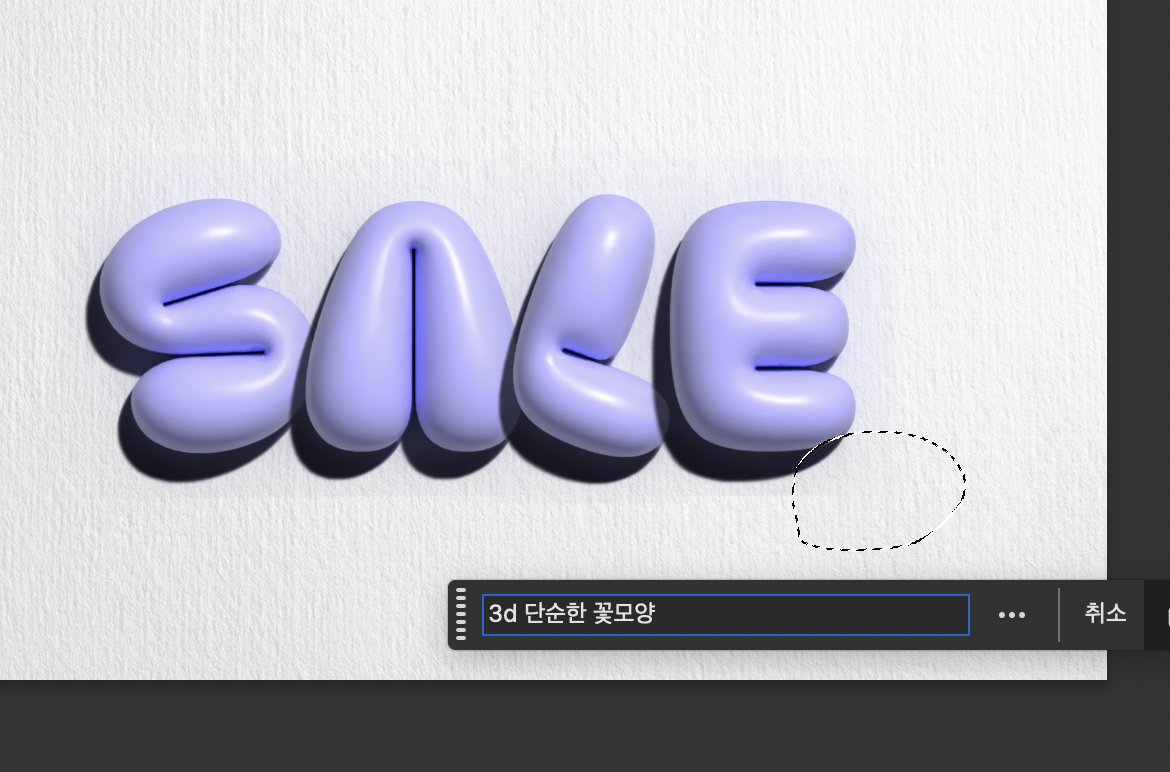
SALE 오브젝트를 적절한 위치와 크기로 배치한 후, 이미지를 꾸미기위해 비슷한 느낌의 3d 생성형 이미지를 추가해볼께요
저는 올가미 툴을 사용해 원하는 영역을 선택해볼께요!

원하는 위치에 선택한 부분을 생성형 채우기로 보완해줄 수 있어요.

예: "3D 노란색 단순한 꽃모양" 등 원하는 키워드를 입력하면 자동으로 이미지가 생성돼요.
생성된 옵션 중 원하는 걸 선택해서 배치해주면 끝!

최종 완성 ✨
이렇게 해서 감각적인 3D 텍스트 디자인이 완성됐어요! 썸네일, 포스터, 카드뉴스, 배너 어디에 써도 포인트가 확실하죠?
궁금한 점이나 더 보고 싶은 튜토리얼이 있다면 댓글로 알려주세요 :)
👇아래 제가 만든 3D예제도 공유해 드릴께요👇
https://drive.google.com/file/d/1q6q7GYMeOW-DKJAbYzHgHd9AFOGE0nur/view?usp=sharing
3D효과.ai
drive.google.com
실무 꿀팁 텍스트로 알려드릴께요! 구독해주시고 좋은 정보 받아가세요 :)
'디자인 > 디자인 이모저모' 카테고리의 다른 글
| 가비아 도메인으로 최신 워드프레스 설치하기 (카페24 빌드업) (1) | 2025.04.10 |
|---|---|
| Everything 윈도우 파일 검색 프로그램 사용법 (0) | 2025.04.09 |
| ChatGPT 이미지 생성기, 이렇게 바뀌었어요 (2025.4) (2) | 2025.04.03 |
| Figma 생성형 AI, 업데이트 핵심 정리! (25년 최신) (1) | 2025.04.02 |
| 첫 웹디자인 팀장 5일차의 기록 (0) | 2025.03.28 |



